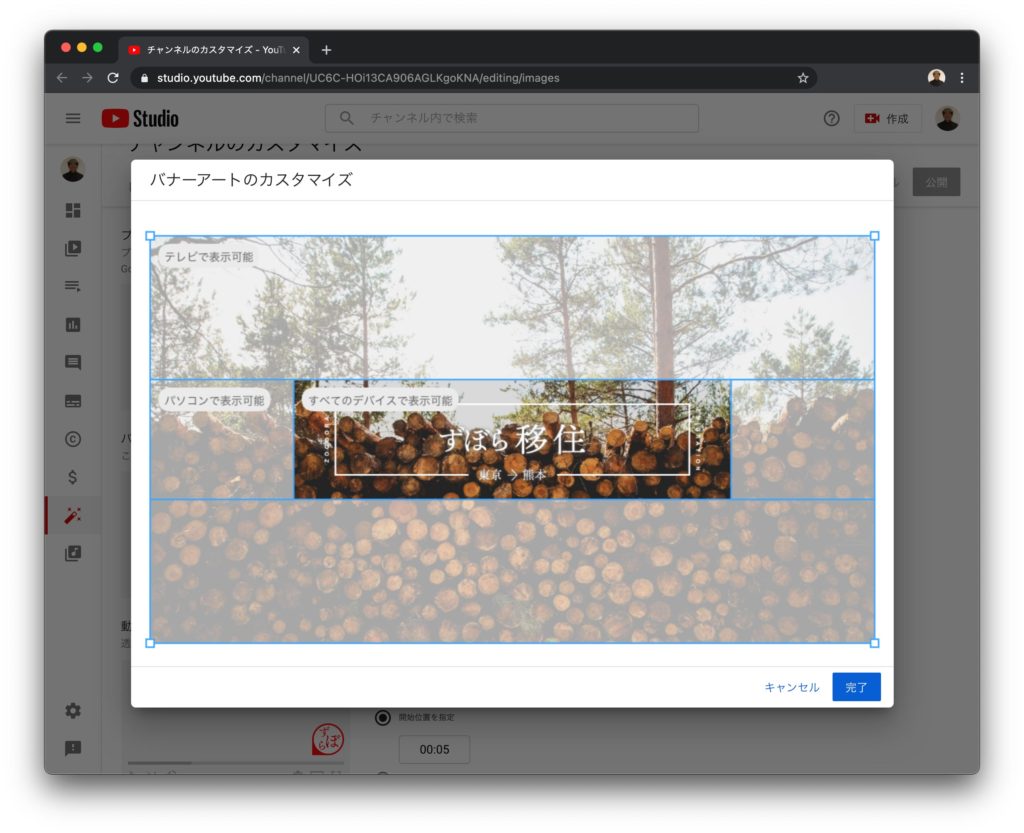
Youtubeのヘッダー画像。
PCやスマホ、タブレットで表示される領域が違うのです。
絶対に表示される領域に、キャッチーな告知を入れたいじゃないですか。しかも、必ず見て欲しい領域以外も、なんとなく全体でデザイン性を確保したいじゃないっすか。
そんな一工夫をしております。
実際のYoutubeチャンネルはコチラで確認できます。
全てのデバイスで表示される領域
こちらの画像をご覧ください。
これは、私のチャンネルでバナーを登録しようとした最終確認の画面。
こちらにあるように「すべてのデバイスで表示可能」とされているところが、絶対表示領域です。
左側に、チラッと「パソコンで表示可能」とありますよね。
左上には「テレビで表示可能」ともあります。

ちょっとした工夫でどのデバイスでもエレガントに
単に、絶対表示領域だけに必要な情報、みてもらいたい情報を表示してもいいと思いますが、ちょっと寂しくないっすか?
ということで、私は、全体のデザインを考慮して、最大サイズのTVでも、PCでもタブレットやスマホでも、どのデバイスでみられても、それなりにデザイン性が感じられるようにデザインしました。
先の画像にあるように、中央の絶対表示される領域にはみてもらいたい情報を記載して、外側には自分のチャンネルのコンセプトを感じてもらえる写真を配置。これなら、統一感がありますよね。^_^
個々のデバイス用のサイズはコチラ
デバイス用の最適サイズはこちらになります。
PC、タブレットはほぼ無視して、スマホの領域に集中するといいと思います。
あとは、TVの領域に気の利いたBGを入れればグッドかと。




コメント